Keberadaan tombol share di blog sangat berarti demi perkembangan blog kita. dengan tombol sahre tersebut kita bisa menyebarkan artikel yang telah kita psting ke berbagai social media seperti Facebook, Twitter dan masih banyak lagi.
Untuk itu, marilah kita coba sama-sama memasang tombol share button di blog masing-masing.
Terlebih dahulu silahkan login ke akun Blogger masing-masing.
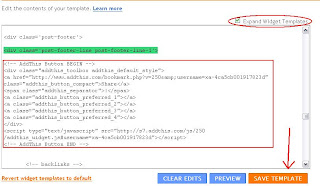
Pilih Design > Edit HTML. Jangan lupa beri tanda centang pada Expand Widget Template..
Temukan kode berikut:
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style">
<a href="http://www.addthis.com/bookmark.php?v=250&username=xa-4ca5cb001917823d" class="addthis_button_compact">Share</a>
<span class="addthis_separator">|</span>
<a class="addthis_button_preferred_1"></a>
<a class="addthis_button_preferred_2"></a>
<a class="addthis_button_preferred_3"></a>
<a class="addthis_button_preferred_4"></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4ca5cb001917823d"></script>
<!-- AddThis Button END -->
Jangan lupa untuk menyimpannya. Kita lihat contoh di bawah ini:
Dan hasil akhir akan seperti ini. Tombol Share sudah muncul di bawah setiap postingan .
NB: untuk mendapatkan jenis dan gaya tombol share yang lain sobat bisa ke situs www.addthis.com,
beri centang pada salah satu gaya yang diinginkan, lalu klik tombol Get Widget.
Selamat mencoba! Semoga bermanfaat :))
Untuk itu, marilah kita coba sama-sama memasang tombol share button di blog masing-masing.
Terlebih dahulu silahkan login ke akun Blogger masing-masing.
Pilih Design > Edit HTML. Jangan lupa beri tanda centang pada Expand Widget Template..
Temukan kode berikut:
<div class='post-footer-line post-footer-line-1'>Letakkan kode berikut tepat di bawah kode berwarna biru di atas:
<!-- AddThis Button BEGIN -->
<div class="addthis_toolbox addthis_default_style">
<a href="http://www.addthis.com/bookmark.php?v=250&username=xa-4ca5cb001917823d" class="addthis_button_compact">Share</a>
<span class="addthis_separator">|</span>
<a class="addthis_button_preferred_1"></a>
<a class="addthis_button_preferred_2"></a>
<a class="addthis_button_preferred_3"></a>
<a class="addthis_button_preferred_4"></a>
</div>
<script type="text/javascript" src="http://s7.addthis.com/js/250/addthis_widget.js#username=xa-4ca5cb001917823d"></script>
<!-- AddThis Button END -->
Jangan lupa untuk menyimpannya. Kita lihat contoh di bawah ini:
 |
| Penempatan Kode |
Dan hasil akhir akan seperti ini. Tombol Share sudah muncul di bawah setiap postingan .
 |
| Sebelum |
 |
| Sesudah |
NB: untuk mendapatkan jenis dan gaya tombol share yang lain sobat bisa ke situs www.addthis.com,
beri centang pada salah satu gaya yang diinginkan, lalu klik tombol Get Widget.
Selamat mencoba! Semoga bermanfaat :))











0 komentar:
Posting Komentar