Tips berikut untuk bagaimana cara memasang Send Button dan Like Button facebook sekaligus hanya dengan menggunakan sedikit kode. tentunya cara ini bukan buatan saya ya!, hehe. saya hanya sedikit mempermudah buat blogger yang baru seperti saya. contohnya bisa sobat lihat bagian kanan atas dari blok ini.
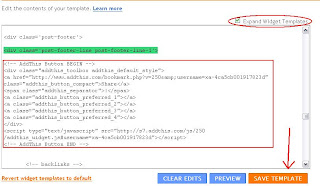
Seperti biasa tentunya sobat harus loging ke akun blogger anda. menuju kemenu Desing >> edit html dan jangan lupa centang (Expand Widget Templates). (lihat gambar)

temukan kode ini
dan tempatkan kode berikut tepat di bawah kode yang sobat temukan diatas
ok anda telah selesai PREVIEW atau SAVE TEMPLATE anda dan lihat hasilnya.
Seperti biasa tentunya sobat harus loging ke akun blogger anda. menuju kemenu Desing >> edit html dan jangan lupa centang (Expand Widget Templates). (lihat gambar)

untuk memasang dibawah judul posting
temukan kode ini
- <div class='post-header-line-1'/>
dan tempatkan kode berikut tepat di bawah kode yang sobat temukan diatas
- <div id="fb-root"></div>
- <script src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script>
- <fb:like expr:href='data:post.url' show_faces="true"
- width="450" send="true">
- </fb:like>
[sumber]
03.22 | 0
komentar | Read More